Most public websites are required—as of January 1st, 2021—to meet WCAG 2.0 Level AA under the Accessibility for Ontarians with Disabilities Act (AODA).
This applies to public sector organizations and private or non-profit organizations with at least 50 employees.

The Lighthouse plugin which uses AXE for accessibility tests is baked into Google Chrome by default (just hit F12).
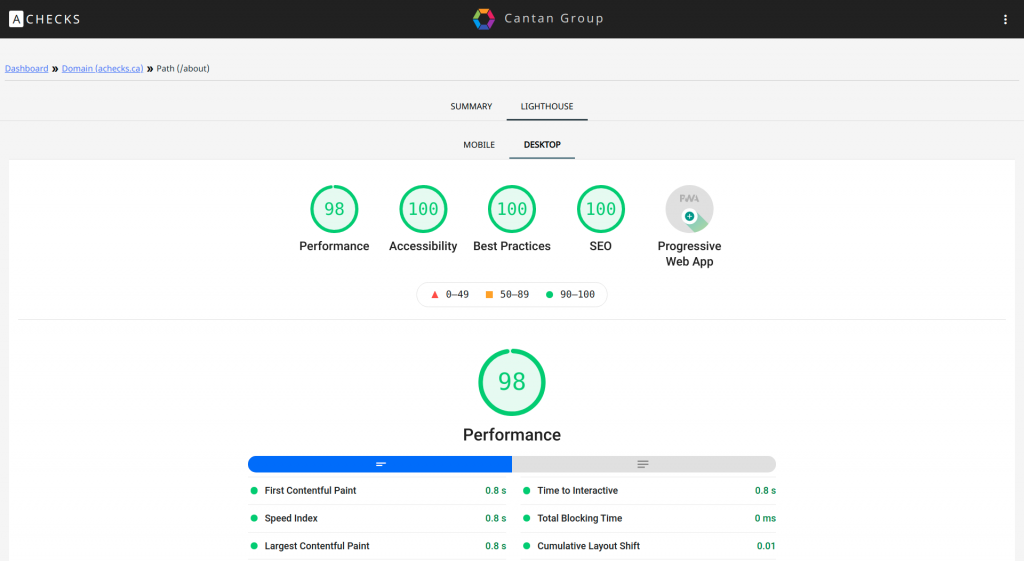
Lighthouse reports include performance, accessibility, best practices and SEO. All of which also relate to the accessibility of a website. After all, how accessible is a page really if it loads too slowly to be useful.
Why Lighthouse?
Lighthouse does a great job of automating many of the WCAG 2.0 Level AA checks required by the AODA. That’s because it runs a comprehensive suite of tests highlighting errors, warnings and recommending fixes. However some checks should be made manually as there are a number of accessibility requirements that are beyond automation.
Some accessibility tests you should manually check on your website are:
If the page has a logical tab order
Ensure the order in which elements are focused generally follow reading order when tabbing through your page.
Whether interactive controls are keyboard focusable
Allow focus for each custom control and display an indicator when in focus.
Whether interactive elements indicate their purpose and state
Distinguish links, buttons and other interactive elements from non-interactive elements. In addition, you should include an indication of their state.
Whether or not the user’s focus is directed to new content added to the page
Draw the user’s attention to page updates (ex. triggered by AJAX) with an appropriate heading and focus on the element.
That keyboard focus is not accidentally trapped in a region
Let users navigate back and forth between each page element using only the keyboard.
That custom controls have associated labels
Develop interactive controls so that they are keyboard focusable.
That custom controls have ARIA roles
Assign an appropriate role attribute and any associated ARIA attributes. You should also indicate the property and state for custom controls.
That the visual order on the page follows the DOM order
Assess whether:
- The DOM elements are arranged in a logical order?
- Offscreen content is indeed hidden from navigation.
That offscreen content is hidden from assistive technology
Only expose visible parts of the page to screen readers.
That HTML5 landmark elements are used to improve navigation
Use HTML5 landmark elements such as header, nav, main, aside and footer, which put the page into context for screen readers allowing them to jump to those regions. By doing this, you will significantly improve the user experience of your site for those using assistive technology.
Wow that’s a long list!
But wait!! While it’s not enough to rely on an automated test suite, the list of supported accessibility tests by Lighthouse will save you hundreds of hours of manual accessibility testing on your website. As a result, you should regularly run Lighthouse on all of your pages to ensure content updates are always compliant.
With that in mind, the developers at Cantan Group developed ACHECKS, an automated accessibility analytics platform to generate regular Lighthouse reports across your websites.


You can receive detailed accessibility reports highlighting errors, warnings and remediation tips. So you can have all of the Lighthouse functionality available across both mobile and desktop in one place. As a result, you will save time and have aggregate results for one or more domains.
Contact us below and schedule a free demo for your team.
